こんにちはOKUMA(@OKUMABLOG)です。
 くまさん
くまさんブログでおすすめ商品を紹介したいけど、おしゃれにリンクをまとめたい…。
WordPressでブログを作成したばかりの初心者ブロガーがぶつかる壁の1つですね。
ASPサイトに登録し、リンクを自分のブログに貼り付けたものの、確認してみると「見難い!」
こんな経験皆さんありませんでしょうか?
今回はこのようなお悩みを解決するために「見やすく商品リンクをまとめる」方法を3つ紹介します!
- もしもアフィリエイトの「かんたんリンク」
- 商品紹介ブログパーツ「カエレバ」(もしもアフィリエイトを応用!)
- プラグイン「Rinker」



順番に紹介していきますね!どれも簡単なので自分にあったモノを使いましょう!
もしもアフィリエイト「かんたんリンク」
1つ目はもしもアフィリエイトをが提供するサービス「かんたんリンク」を利用する方法です。手っ取り早く分かりやすい商品リンクを作成したい場合におすすめです。上記のようにAmazon、楽天、Yahoo!のリンクを一度に作成出来るため読者の取りこぼしを避けることが出来ますし、見やすいデザインとなっております!
- アマゾンアソシエイトがまだ通過できない方
- ブログで安定的に商品が売れていない方
- ブログ初心者で一先ず商品リンクを簡単に掲載したい方
もしもアフィリエイトの登録がまだ済んでいない方は下記からどうぞ!(簡単&無料です!)
(もしもアフィリエイトの登録はこちらから!)

かんたんリンクの「メリット・デメリット」
かんたんリンクを利用するメリット、デメリットを下記にまとめました!
- 登録が簡単!
- もしもアフィリエイトに登録済みなら誰でも使用可能
- Amazonアソシエイトが通過しやすくなる
- 収益率が高くない
- CSSでカスタマイズできるが不具合が起きる可能性あり
- プロモーションが限られる



かんたんリンクというより、もしもアフィリエイト自体の評価に繋がるので、当記事での深堀りは割愛します!
かんたんリンクの使用方法
①もしもアフィリエイトに登録する


まずは「もしもアフィリエイト」に登録します。作業自体は10分くらいで終わるので下記からどうぞ!
(もしもアフィリエイトの登録はこちらから!)②Amazon、楽天、Yahoo!それぞれと提携させる
登録が完了したら、トップページから「サイト運営」→「かんたんリンク」へ進みます。


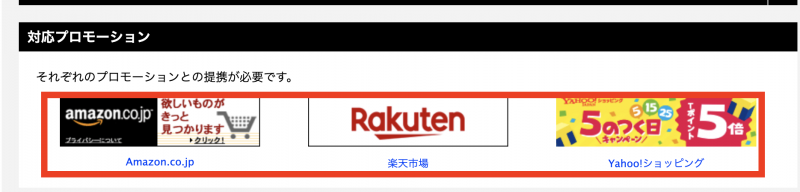
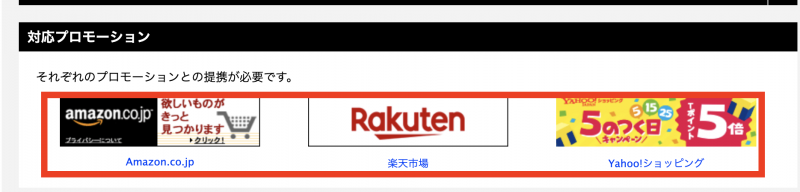
次のかんたんリンクの画面を下の方に進んでいくと「対応プロモーション」があるのでそれぞれを選択し提携申請を行ってください。


掲載したい商品を探して掲載する
各プロモーションとの提携申請が完了したら、実際に自分が掲載したい商品を探して HTMLを取得し、自身のブログへ貼り付けて完了です!
詳しく画像で見ていきます!
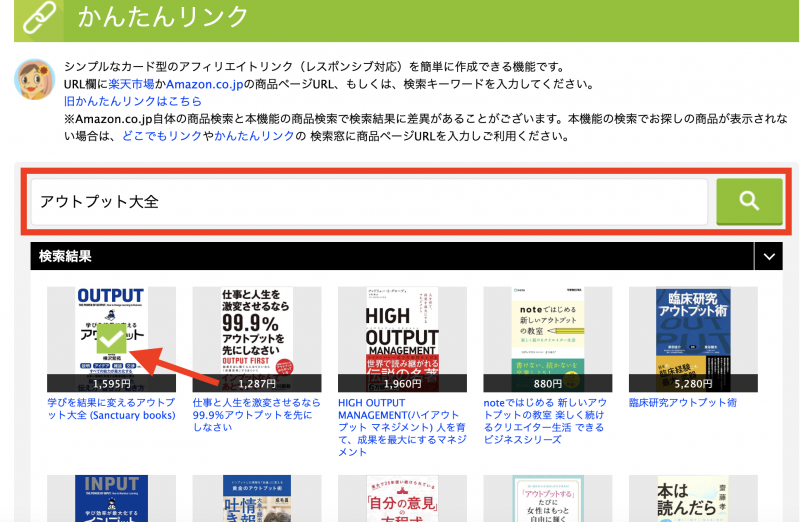
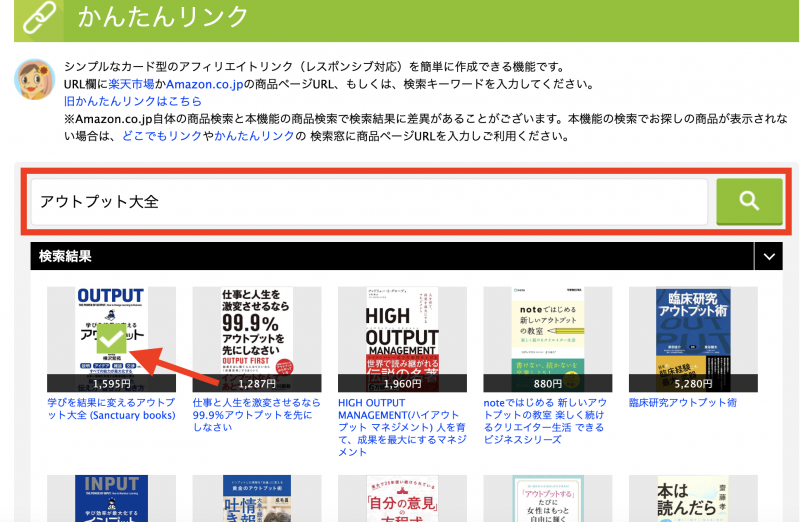
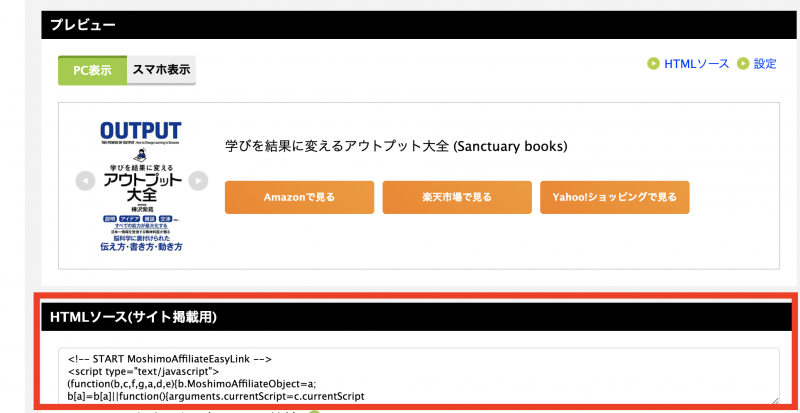
かんたんリンクのページで商品を検索し、画像矢印のチェックマークを選択します!


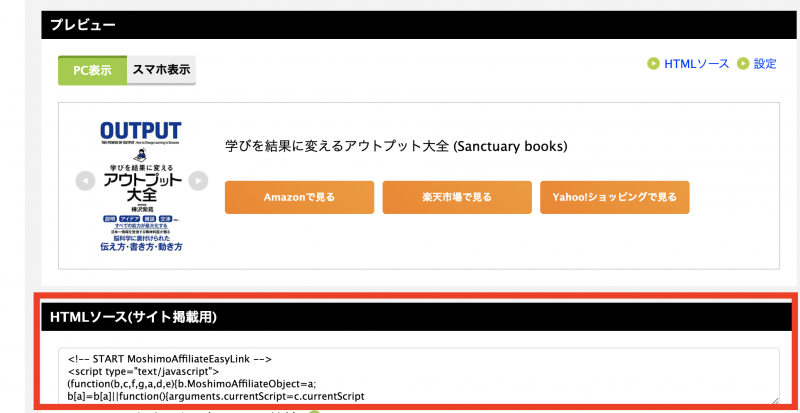
すると下記のようなHTMLソースが表示されるので、これをコピーし自分のブログへ貼り付ければ完了!





一度提携申請が完了したら、以降は簡単に使用できるので使いやすいね!
かんたんリンクをカスタマイズ!
簡単リンクを追加CSSでカスタマイズすることが出来ます!
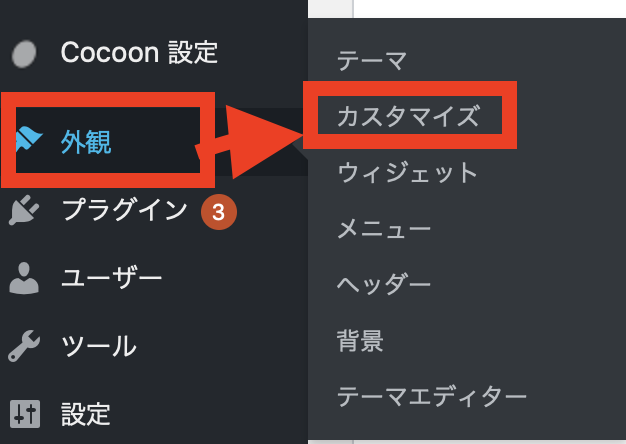
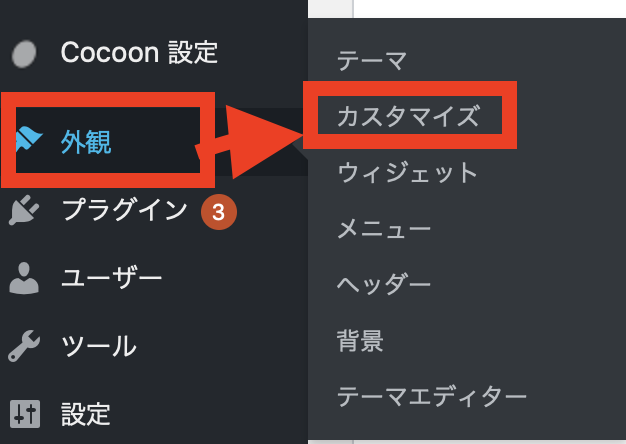
「ダッシュボード」→「外観」→「カスタマイズ」→「追加CSS」と進み自身でコードを入力すればOK!


私は下記のブログ記事を参考にさせて頂きました!
参考にさせて頂いた記事
商品紹介ブログパーツ「カエレバ」
「カエレバ」は先ほどのかんたんリンクでは掲載できないプロモーションも掲載できます!また、アマゾンアソシエイト申請を通過している方なら直接自身のコードを入力することも可能です。
- 「A7net」や「価格.com」等簡単リンクにないリンクを使用したい方
- アマゾンアソシエイト通過済みの方(収益アップさせたい方)
カエレバの公式サイトはこちら!
カエレバ「メリット・デメリット」
- CSSの利用でカスタマイズ可能
- 幅広いプロモーションとの連携可能
- アマゾンシークレットキーがなくても利用可能
- コードが長い(その分カスタマイズ可能)
- 外部サイトで作成するので作業効率は良くない
カエレバの利用方法
カエレバのサイトへアクセス


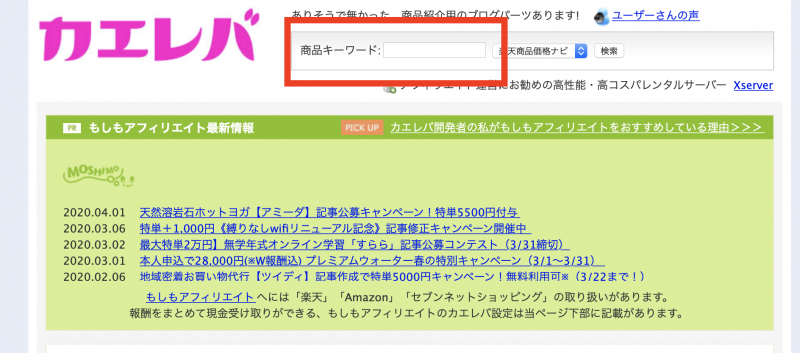
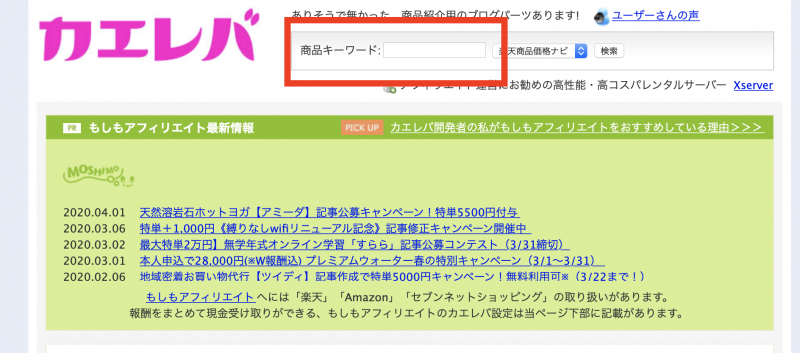
カエレバの公式サイト(こちら)へアクセスします。
情報を入力します
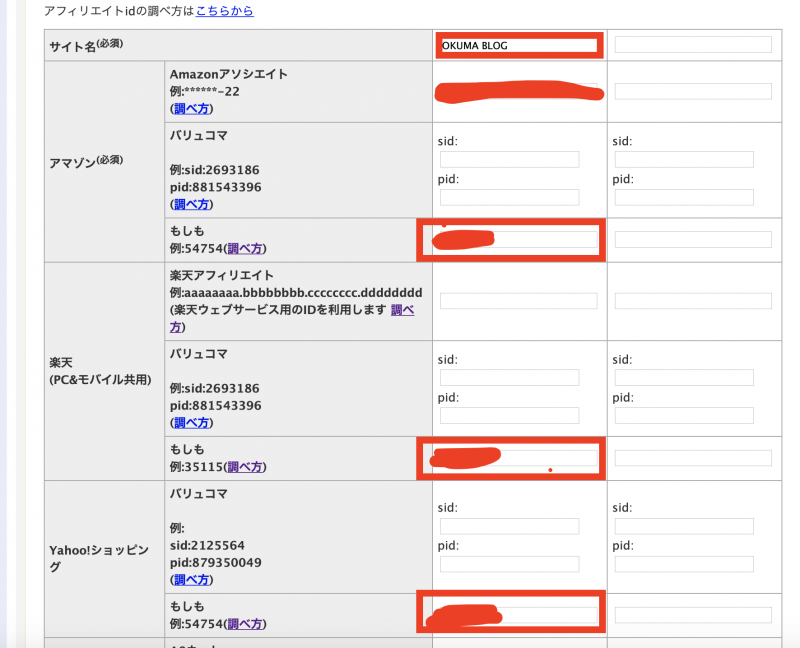
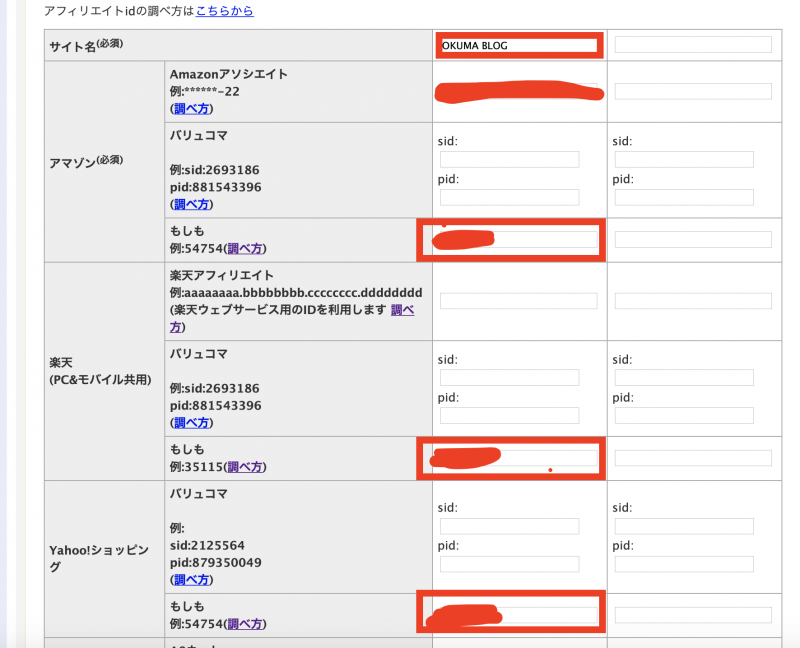
トップページを下の方へスクロールすると写真のような入力欄があるので入力します!


入力する情報は「調べ方」を参照しながら進めればOK!
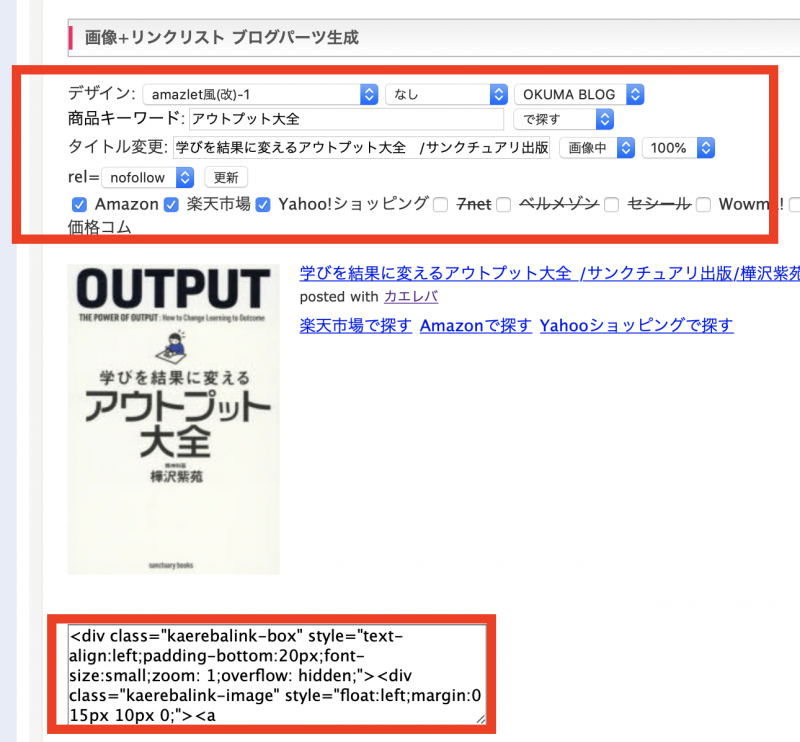
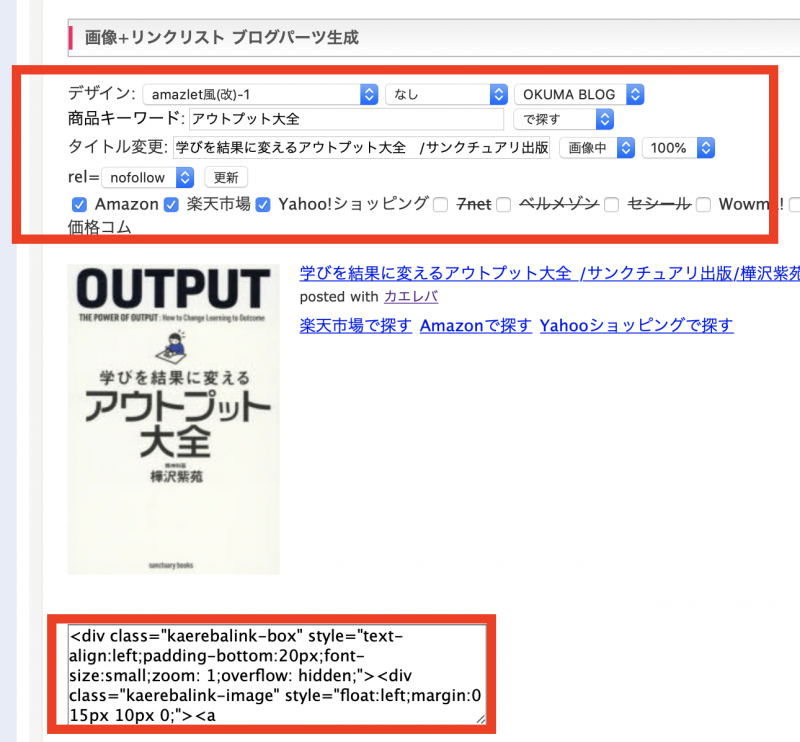
紹介したい商品を検索


商品キーワードで検索し、必要項目をチェックしコードをコピペで完了!


CSSでカスタマイズ
先ほどのかんたんリンク同様、CSSをいじることで構成も変更出来ます!私は下記の記事を参考にさせて頂きました!おすすめ!
参考記事
https://maipyon.net/customize-kaerebayomereba/
WordPressプラグイン「Rinker」
[itemlink post_id=”853″]
最後は先ほど紹介した「カエレバ」の作者さんの後続作!「Rinker」



WordPressのプラグインなので、作業がWordPress内で完結するのは良いよね!
Rinkerの「メリット・デメリット」
- 自分でボタンを自由にカスタマイズできる
- Amazon、楽天、Yahoo!の提携コードを直接提携できる
- Amazonはアソシエイト本審査を通過出来ていないと使用出来ない
Rinkerの使用方法
WordPressのプラグインですが公式サイトからファイルをダウンロードする必要があります!


プラグインを導入すればあとは設定画面より対象のコードを入力するだけ!
まとめ
商品絵を紹介する以上、その見せ方にもこだわりたいですよね!
ただ初心者ブロガーにとってamazonアソシエイトの本審査通過はハードルを高いと感じるのも事実ですので、まずはもしもアフィリエイト登録→かんたんリンクから始めるのが良いかと思います!